The final major update of the year – WordPress 6.4 “Shirley”, is finally released. This new version merges six Gutenberg releases from 16.2 to 16.7, bringing plenty of workflow improvements for a seamless content creation experience.
One big note is the introduction of the Twenty Twenty-Four theme, which pushes the default theme beyond blogging. Combined with performance improvements in this release, WordPress 6.4 is set to be a versatile content management system out of the box.
Let’s have a detailed look into what’s inside WordPress 6.4.
Twenty Twenty-Four Default Theme
The new Twenty Twenty-Four default theme is officially launched alongside WordPress 6.4.
WordPress contributors decided to make this theme as versatile as possible, packing it with 35 patterns, from the usual blog patterns to business and portfolio design.

Let’s see how you can utilize the default theme besides blogging.
Using Twenty Twenty-Four for Designing a Business Website
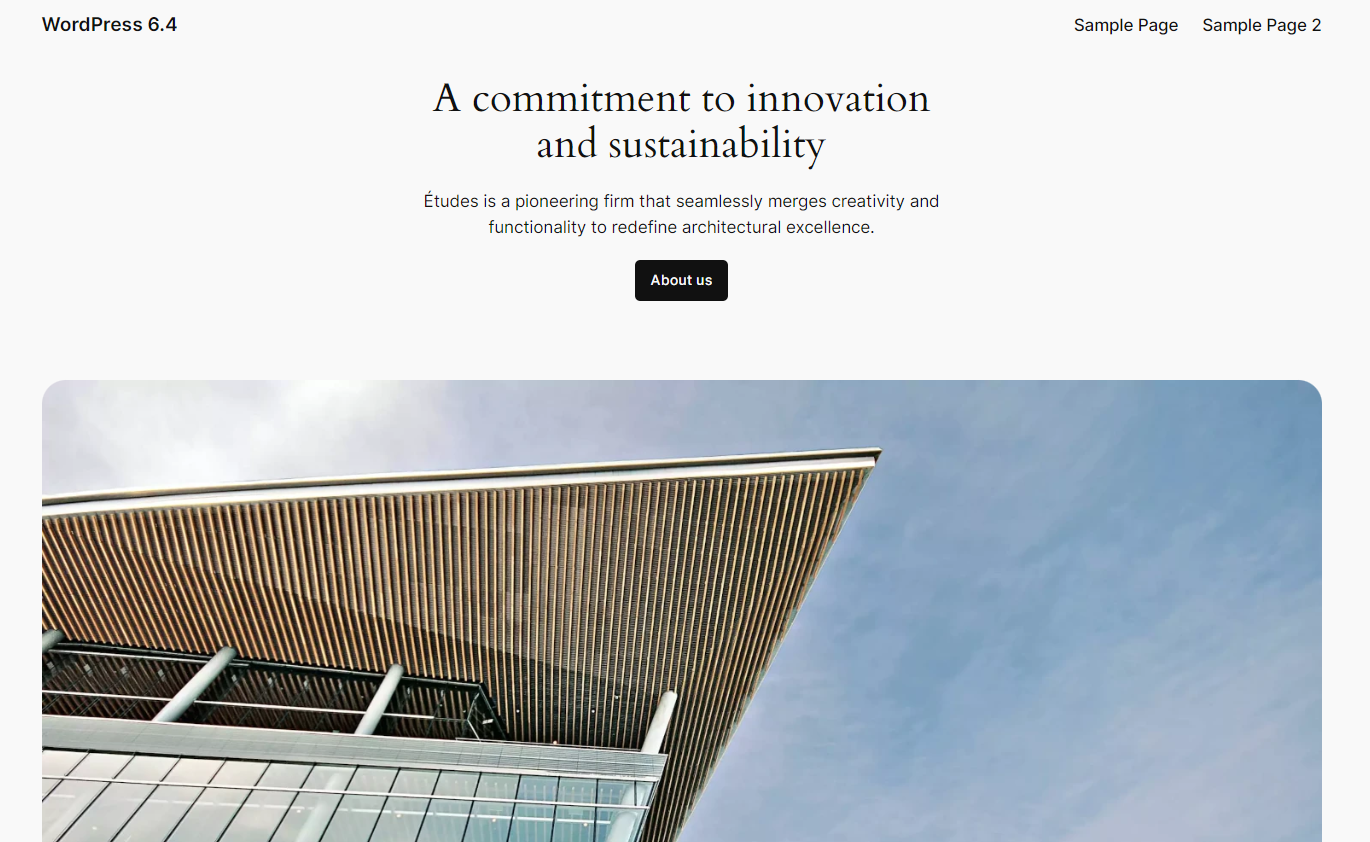
The default design of the Twenty Twenty-Four theme’s home template is suitable for a company landing page, complete with a hero section, business description, and service list placeholders ready for customization.
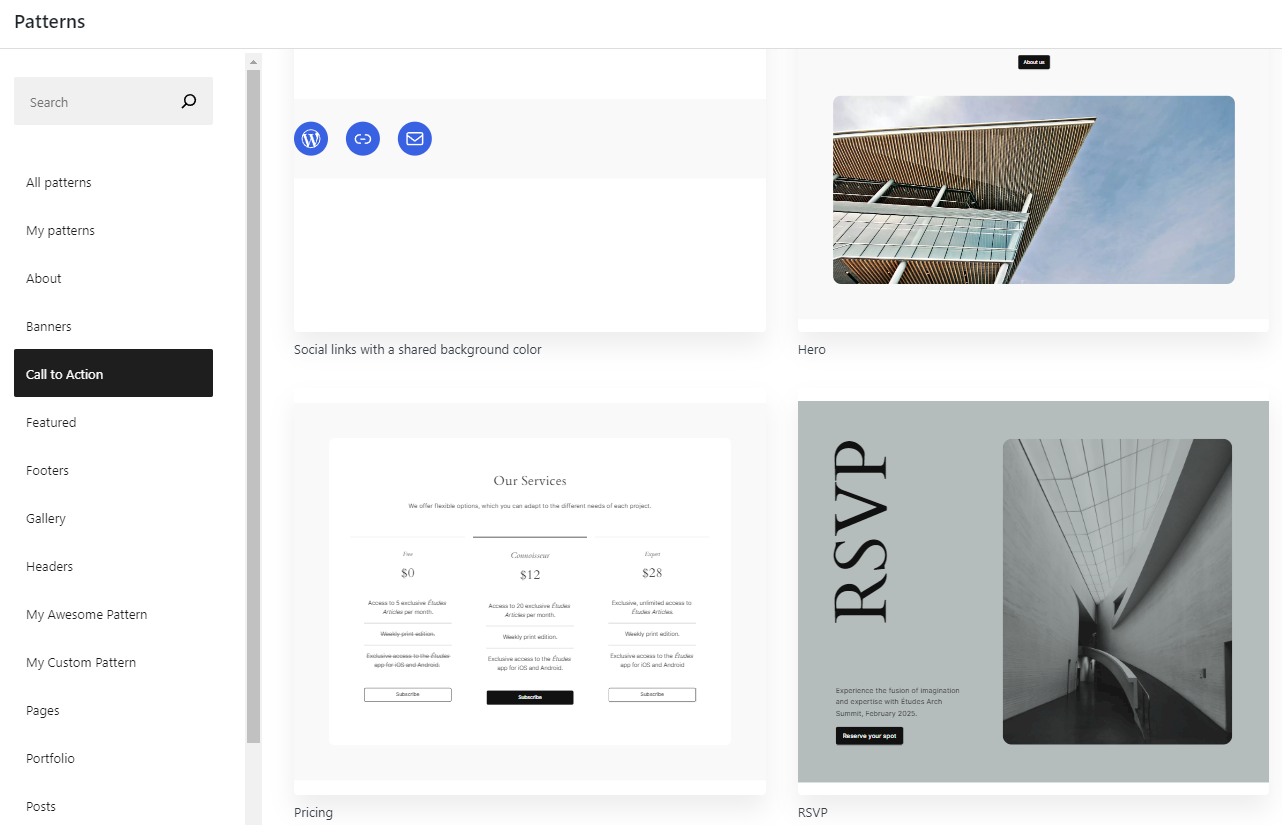
All these design elements are available as block patterns you can use on other pages or templates, too. To see what this theme offers for business websites, open the block inserter, select the Patterns tab, and click Explore all patterns.
Browse the Pages category to see the pre-built page templates that come with the theme. For business websites, you can use the Business Home, About, Portfolio Project Overview, and RSVP Landing Page to create essential landing pages quickly.

If you prefer building the page section by section, browse the Banner, Call to Action, Services, and Text categories, and you’ll find an abundance of useful templates like pricing, four-column team member display, and FAQ.

Using Twenty Twenty-Four for Designing a Photography Website
Although the default theme design focuses on business websites, you can either clear the home page template or create a new front page template.
Then, open the pattern library again and browse the Pages category. For photography or portfolio websites, choose the Portfolio home image gallery or Portfolio home with post featured images patterns that will showcase images.
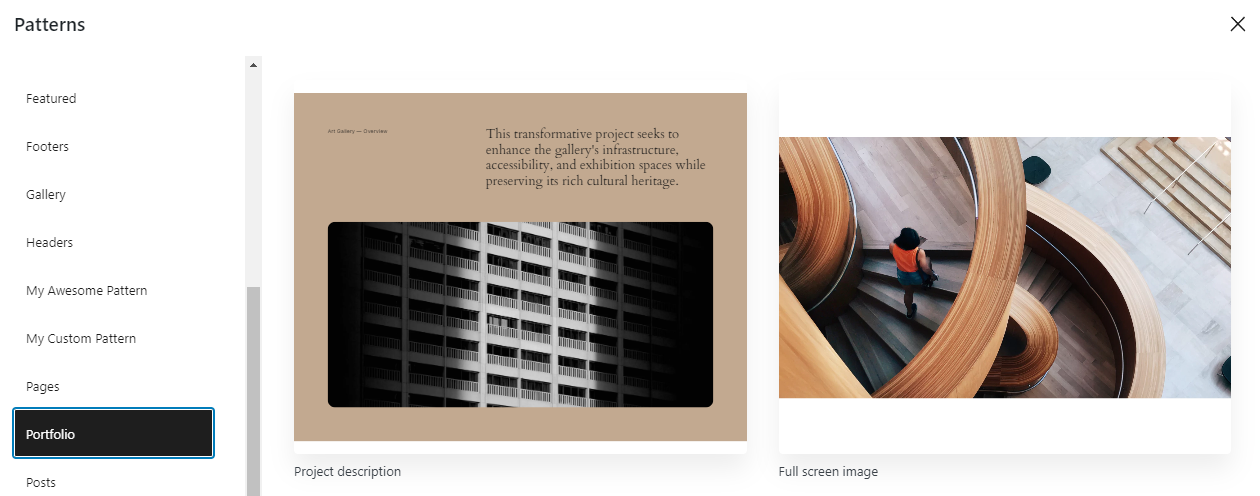
There are also templates for your gallery or portfolio pages. Open the Portfolio category, and you’ll find templates for projects, galleries, and full-screen images.

Pattern Personalization and Customization
As block patterns are becoming an essential part of block-based site editing, it’s no surprise that WordPress 6.4 introduces more ways to work with them.
Custom Pattern Categories
In WordPress 6.4, you can create custom pattern categories and assign patterns to multiple categories, whether they are synced or not.
The category assignation or creation is available on the pattern creation prompt box.
Let’s say you have a group block you want to save as a pattern. Select the block, open the Options menu from the block toolbar by clicking the ellipsis button, and click Create pattern. You will see the new Categories field in the box.

To create a new category, simply write the new category name in the text field, and it will be registered as a new category. You can use commas or the Enter key to add more categories.
Import and Export Patterns as JSON Files
If you manage multiple WordPress websites and want custom patterns available on all sites, you don’t have to create them manually on each one. In WordPress 6.4, you can import and export patterns as JSON files.
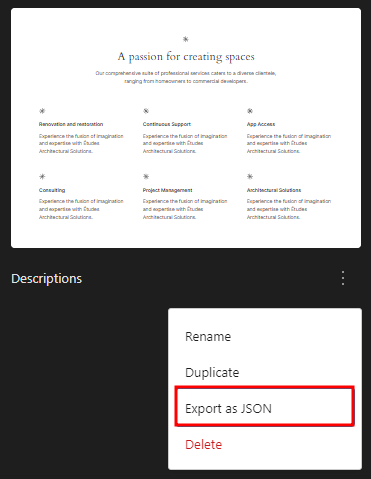
To export a pattern in the Site Editor, open the pattern library and find the one you want to export. Click the Actions button (ellipsis icon) below the pattern thumbnail to open the drop-down menu and select Export as JSON.

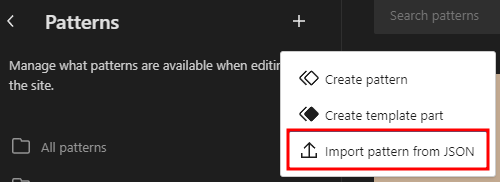
Your computer will then download the file. To import a pattern, click the Create pattern button (plus icon) on the pattern library and select Import pattern from JSON. Select the pattern you want to import, and it will be available in your pattern library.

Workflow Improvements
WordPress contributors are continuously improving block editor’s experience through Gutenberg development. As this version merges six Gutenberg releases, you’ll get a lot of enhancements.
Better Block Organization on the List View
In WordPress 6.4, you can better organize your blocks, especially in content-heavy pages, posts, or templates, by using custom-named container blocks, like group, stack, and row blocks.
You can rename a container block via the list view or block toolbar. Either way, all you have to do is click the Options button (ellipsis icon) and select Rename. The prompt block will appear, and you simply add the block name and click Save.
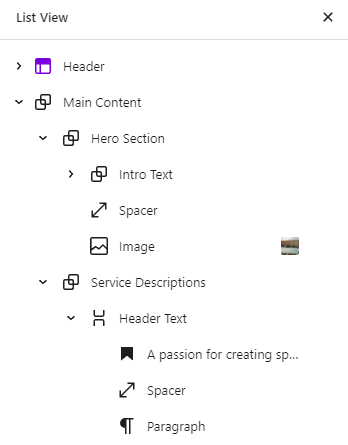
Once you group content in custom-named container blocks, navigating to the desired section in the list view becomes much simpler.
Another new feature in the list view for better navigation is the thumbnail preview for image and gallery blocks. You’ll see that small thumbnail at the right side of the image block text, allowing you to identify which image on the content this image block represents.
Although it’s not as easy to use as the custom-named block, it still helps you navigate quicker on the list view panel.

Fix the Toolbar on the Parrent Block for Navigation, List, and Quote Blocks
The block toolbar can pop up over another content and block it. To remedy this issue, the WordPress block editor has distraction-free and top toolbar modes to reduce distraction for a better user experience.
WordPress 6.4 introduces an even better solution for this issue.
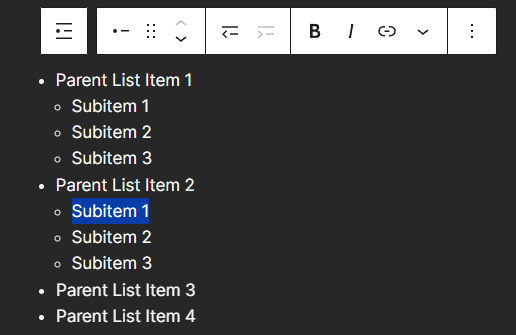
Navigation, list, and quote blocks have built-in child blocks. When working with these child blocks, the toolbar will remain attached to the parent block position, allowing you to work more freely without obstructing the toolbar.
Simply put, having the toolbar on the top of the parent block makes it easier to access.

Easier Access to the Open in New Tab Toggle
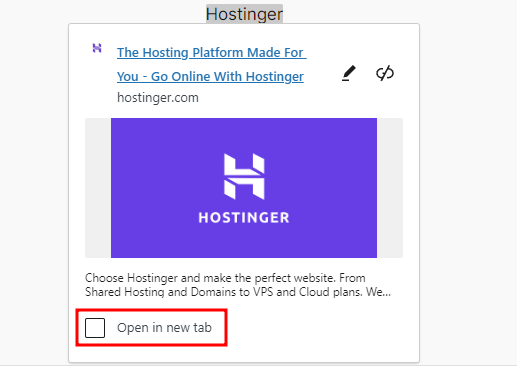
Even the smallest improvements can have a great impact. We can see it from the text hyperlink settings in WordPress 6.4, as an Open in new tab toggle is now available in the link preview.
This feature lets you quickly set the open in a new tab attribute to a hyperlink. Before it, users had to open the link editing interface and the advanced settings to add a hyperlink and configure it.
Now, instead of completing two more steps, you can do it with a simple single click.

Style Revision Updates
Style revision, a feature introduced in WordPress 6.3, receives a couple of small changes that improve style workflow significantly.
First, a Reset to default button is now available to quickly and easily revert the style to the default settings. Before this, users had to scroll down the revisions list to find the earliest stored revision.
The next enhancement is the revision check before style revisions are available.
Previously, the style revisions panel was only available if users already made two changes to the styles. If not, users had to revert manually.
In WordPress 6.4, the check is now set to one revision only. Thus, whenever users change the style and save it, the style revisions panel will be available.
Command Palette Updates
WordPress 6.4 introduces more block-centric commands to the Command Palette tool:
- Group
- Ungroup
- Duplicate
- Remove
- Add before
- Add after
- Transform (will have all transformation options for any given block)
These are tasks that usually require users to navigate through the block toolbar or list view. By having them on the Command Palette, users can just simply type and find them.
In addition, more contextual commands are also now available:
- Open List View (in the Site Editor)
- Exit code editor
- Hide breadcrumbs
- Show breadcrumbs
- Enable pre-publish checklist
- Disable pre-publish checklist
- Preview in a new tab
As a short reminder, contextual commands are only available when you’re in a specific editor. For example, exit code editor will be available when you’re using the code editor view, and enable pre-publish checklist appears in the post editor.
Block Improvements
WordPress continuously enhances its block customizability for creating captivating content. In this version, we have exciting new features for existing blocks, as well as the new block hooks that allow an even more seamless content creation.
Image Block’s Aspect Ratio and Lightbox Tools
The image block receives a couple of new features in WordPress 6.4.
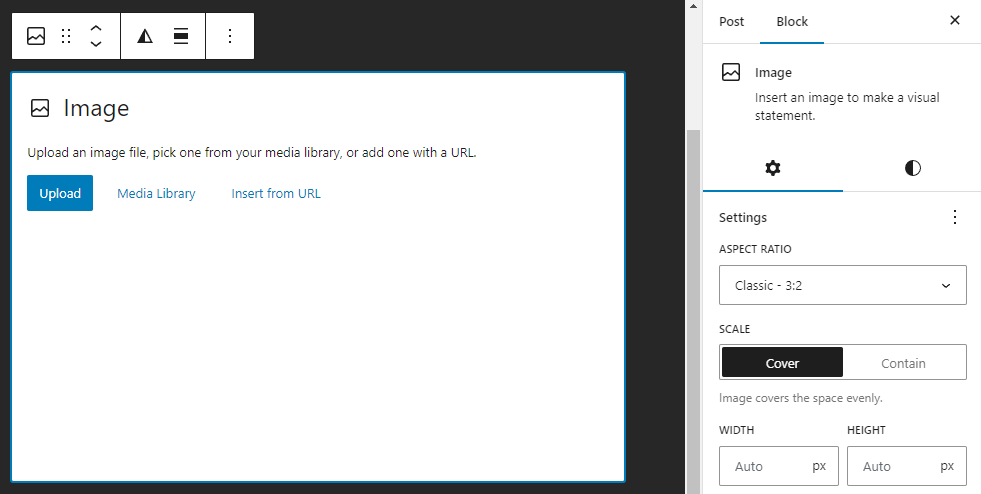
The first is the aspect ratio tool in the placeholder. This is handy when you add the image block in a template or upload the image later. Select a certain aspect ratio, and the placeholder will adjust its size accordingly, showing you how much space the image will occupy.

The tool is available on the image block’s settings panel, with the available aspect ratio as follows:
- Original aspect ratio
- Square (1:1)
- Wide (16:9)
- Standard (4:3)
- Classic (3:2)
- Tall (9:16)
- Portrait (3:4)
- Classic Portrait (2:3)
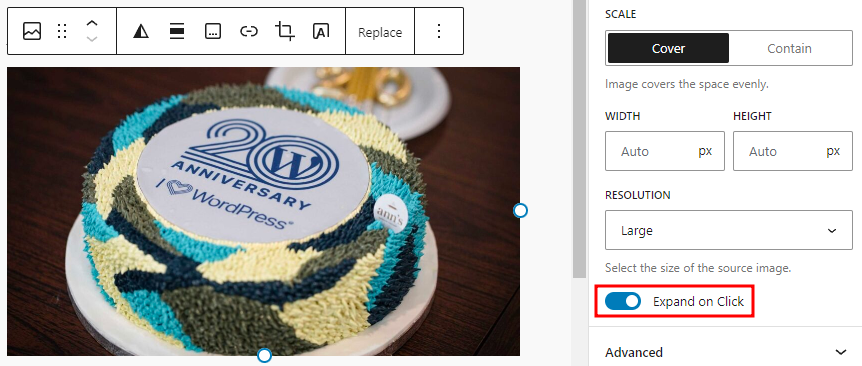
The next new feature is the native lightbox feature that lets users magnify images in an overlay instead of a new tab or page. You can enable the lightbox by clicking the Expand on Click toggle in the image block’s settings.

With the arrival of the lightbox feature, creating such a user experience no longer requires a separate lightbox or slideshow plugin, allowing your WordPress site to run more efficiently and safely.
Background Image Support for Container Block
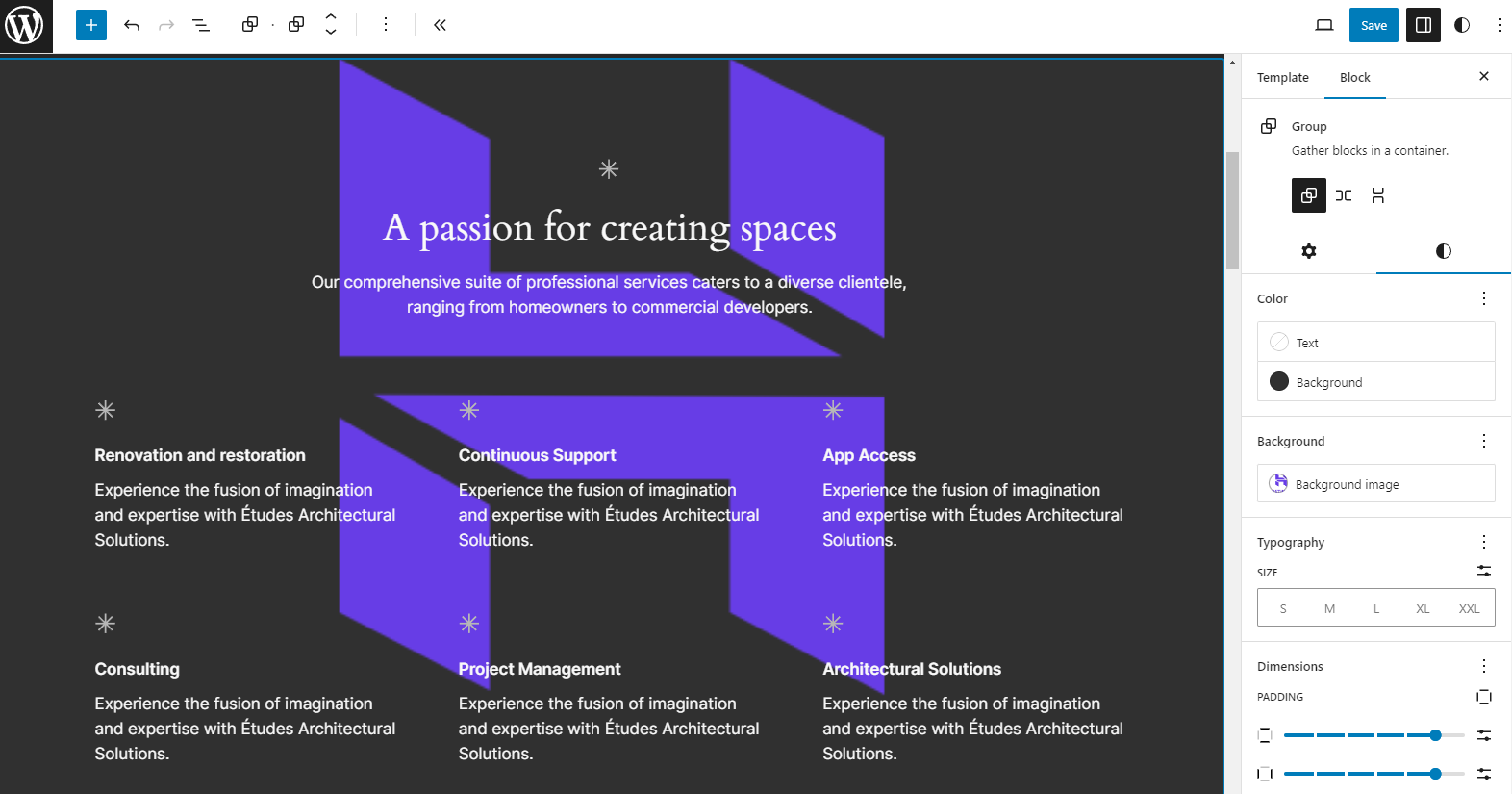
In WordPress 6.4, you can customize your site using a background image easier as the group, stack, and row blocks now have background image support.
Follow these steps to add a background image:
- Select a group, stack, or row block and open the block settings panel.
- Open the Styles tab and find the Background section.
- Click on the Background image button and choose either Open Media Library to select an image from your WordPress Media Library or Upload to upload a new image from your computer.
- If you would like to clear the background image, simply click Reset.

However, the background image support doesn’t have an opacity control and image repositioning tool. Thus, you have to edit the image with the right design before uploading it as a background image.
Query Loop Pagination Improvements
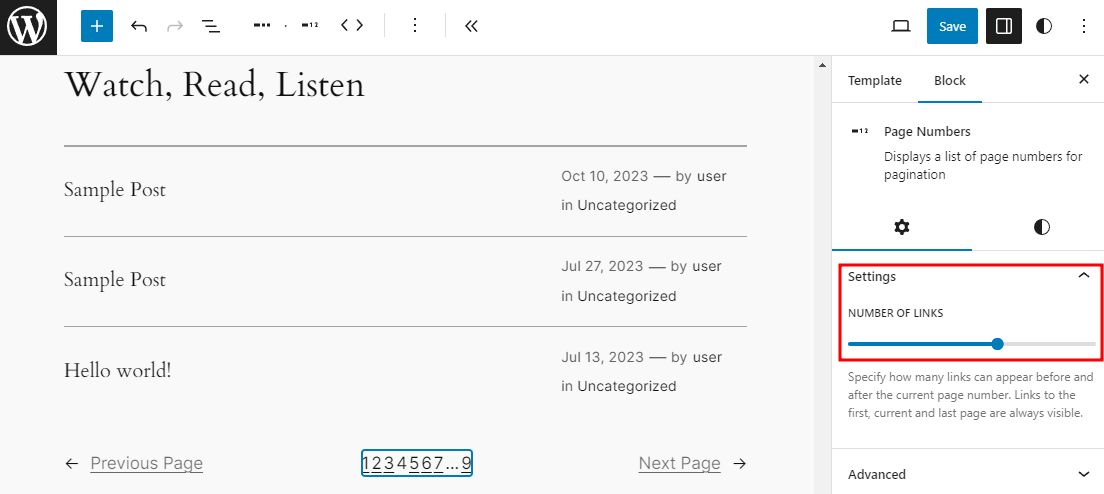
The query loop pagination now allows you to set the number of pages displayed for the viewers. The setting is accessible in the page numbers block’s settings panel. You’ll see the number of links field.
This feature is useful when you have plenty of blog posts and want to let visitors jump between pages quickly.

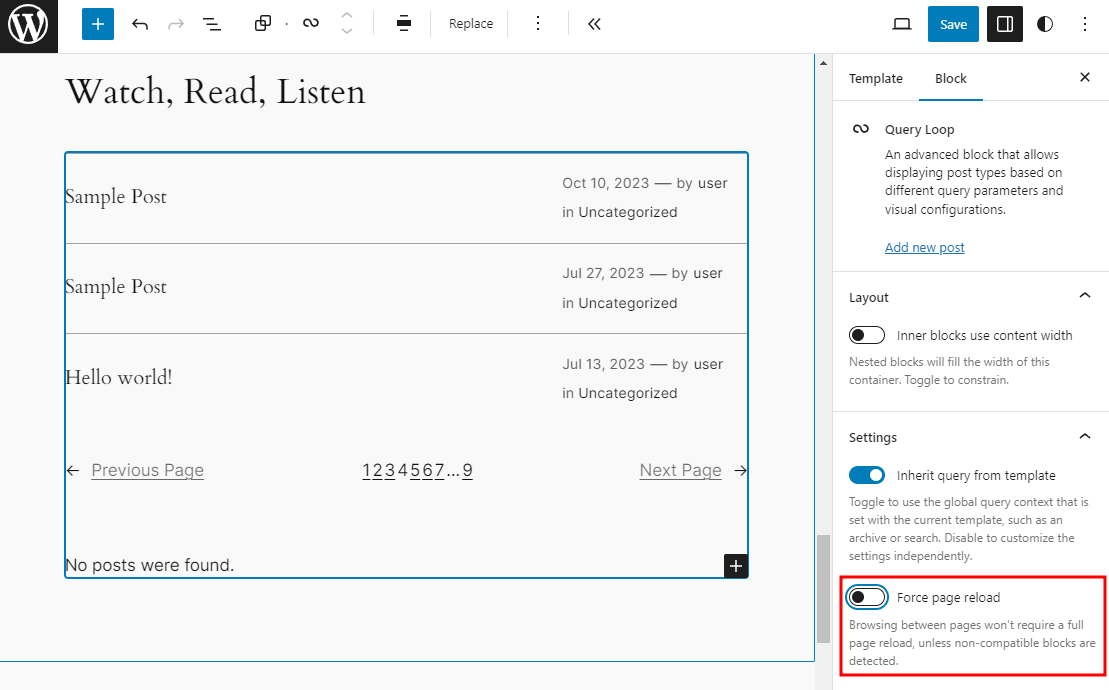
The next improvement is on the client-side pagination for the query loop block. Client-side retrieves the query dataset on the initial server load. Thus, when visitors navigate to another page of the query loop block, the browser doesn’t have to reload the page, creating a faster and better browsing experience.
To enable client-side navigation, select the query loop block on the editor, open the block’s settings panel, and disable the Force page reload.

Block Hooks
WordPress 6.4 introduces Block Hooks, a new feature that allows blocks to insert themselves into similar blocks automatically. This provides an extensibility mechanism for block themes, similar to how filters and actions extend classic themes.
For example, you can modify blocks to automatically add a post date block after inserting a post content block.
To use block hooks, you can include blockHooks property in the block.json file:
{
blockHooks: {
'core/[key]': '[value]',
}
}
Where:
- Key – the target block you want to hook into.
- Value – the position relative to the key block.
In WordPress 6.4, there are four available position values to insert the block:
- before – before the target block.
- after – after the target block.
- firstChild – before the first child block inside the target container block.
- lastChild – after the last child block inside the target container block.
Here’s an example of the blockHooks property:
{
blockHooks: {
'core/query-loop': 'before',
'core/post-content': 'after',
'core/row': 'firstChild',
'core/group': 'lastChild',
}
}
Performance Improvements
Each major WordPress update introduces performance optimizations and developer-oriented upgrades. Let’s delve into the backend enhancements and see what WordPress 6.4 has to offer.
PHP Recommended Versions
After raising the minimum PHP requirement to 7.0.0 in WordPress 6.3, the PHP support is now upgraded again, with WordPress 6.4 recommended to run on PHP 8.1 or 8.2.
As WordPress code is based on PHP, it’s crucial to use the recommended versions to keep it secure and functional. Check with your hosting provider for the supported PHP versions and upgrade yours if necessary.
Pro Tip
Hostinger’s Managed WordPress Hosting supports both PHP 8.1 and PHP 8.2, and you can switch versions easily from hPanel. Refer to our tutorials on how to change the PHP version via hPanel.
Split Queries in Object Caching
WordPress 6.4 brings many improvements to object caching, leading to better handling of filters, reduced database queries, and improved overall system efficiency.
One of the key changes is the introduction of split queries, which allow WordPress to break down complex queries into smaller, more efficient ones. This can significantly reduce the load time of the website and minimize the strain on your database, especially for sites with a lot of content.
Template Loading Improvement
The WordPress 6.4 release introduces several template loading enhancements to improve performance and efficiency for both WordPress developers and users. Here are the new updates:
- Reduced file lookups and file system access. WordPress 6.4 introduces a new
WP_Theme::get_block_patterns()cachingmethod to store block patterns in the cache and reduce file lookups. This change reduces CPU usage overhead and improves overall performance. - Optimized block template lookup. The
WP_Theme::get_block_template_folders()caching method now provides quicker and more efficient lookups of block template folders within themes. This improvement benefits both developers and users working with block themes. - Improved error handling. When retrieving theme data, WordPress will now verify the theme’s existence first before looking up the file. This update avoids any unnecessary file checks and improves the
get_block_theme_folders()function’s reliability.
New Admin Notice Functions
Admin notices are messages displayed to WordPress users in the admin area. They commonly provide feedback, such as informing users about updates, settings changes, or potential errors.
Before WordPress 6.4, admin notices were created using a mix of HTML and PHP code. This made it difficult to maintain consistency and apply global styling to notices.
To address these challenges, WordPress 6.4 introduces two new admin notice functions for creating and displaying admin notices.
- wp_get_admin_notice(). This function generates the HTML markup for an admin notice. It takes a message, an array of arguments, an optional type, a dismissible flag, an ID, and additional classes as parameters.
- wp_admin_notice(). This function outputs the HTML markup for an admin notice directly to the page. It accepts the same parameters as
wp_get_admin_notice().
Other than promoting better consistency for admin notices, the new functions also enable arguments and filters that developers can use to customize the appearance and behavior of the notices.
Refer to the admin notice developer note for more detailed information about the function’s parameters, filters, and actions.
Updating Your Website to WordPress 6.4
With the release of WordPress 6.4, it’s crucial to prepare your website for a seamless transition. We recommend taking the following steps to ensure a safe WordPress update process:
- Back up your WordPress website. Before embarking on any update, creating a comprehensive backup of your website is paramount. This safeguards your data in case of unforeseen circumstances.
- Test WordPress 6.4 in the staging environment. A staging environment provides a safe space to test WordPress 6.4 without affecting your live website. This includes checking themes, plugins, and overall site performance.
- Address compatibility issues. If you encounter any compatibility issues during testing, promptly address them within the staging environment. This may involve updating plugins, themes, or resolving specific conflicts.
- Push the update to the live site. Once you’re confident that your website is compatible with WordPress 6.4, proceed with the update on your live site.
By following these steps, you can ensure a successful transition to WordPress 6.4, keeping your website running optimally and securely.
The post WordPress 6.4: An In-Depth Overview of New Features, Improvements, and the Default Theme appeared first on Hostinger Blog.
